Description
Head & Footer Code plugin helps you add custom code snippets (JavaScript, CSS, or HTML) to the page even if you are not a programmer. It could be within the <head> (site verification code for various services, custom styles, meta or Webfont link), right after opening <body> (pixel tracking, analytics or heatmap code) or just before closing </body> tag.
Go to Tools → Head & Footer Code in WordPress Dashboard. Insert custom code to HEAD, BODY or FOOTER section (depending on what you have to do).
All magic is done by hooking to WordPress hooks wp_head, wp_footer and wp_body_open.
💡 Trial Head & Footer Code plugin on a free dummy website before you add it on your project: Test It Now!
Various code snippets are supported, including but not limited to:
- Google Analytics 4
- Google Tag Manager
- Google Ads Conversion
- Lite Analytics
- Facebook/Meta Pixel
- Hotjar
- FullStory
- Google site verification
- Bing site verification
- Yandex site verification
- Alexa site verification
Homepage in Blog Posts mode
If your WordPress shows the latest blog posts on the homepage, you can also add specific code only for the homepage on Tools → Head & Footer Code (there will be section Head, body and footer code on Homepage in Blog Posts mode)
Article specific code
To insert custom code specific for individual article (post, page or custom post type), use article-specific Metabox while editing post/page/custom post type (check out Screenshots). There choose if that specific code appends to site-wide code defined on Tools → Head & Footer Code, or to replace it.
Category specific code
You can also define a Category specific code on each individual category.
Other taxonomies (tag and custom taxonomy) do not have available their specific code, but for them a Global code is used instead.
Video guide
Do you need our support?
If Head & Footer Code does not work on your project, please let us know by raising a new support ticket in the Community Forum and describe what does not works and how to reproduce the issue. We will make sure to resolve the issue as soon as possible.
If you find Head & Footer Code useful for your project, please review plugin.
Features
- Multisite and PHP 8.2 compatible!
- Set site-wide custom content for:
- head page section (before the
</head>) - body section (after the
<body>) – Requires WordPress 5.2! - footer page section (before the
</body>)
- head page section (before the
- Homepage in Blog Posts mode:
- set homepage specific custom code for head, body and/or footer
- toggle homepage specific custom code on paged Homepage (page 2, 3, a nd so on)
- Set article specific custom code for:
- head page section (before the
</head>) - body section (after the
<body>) – Requires WordPress 5.2! - footer page section (before the
</body>)
- head page section (before the
- Set category specific custom code for head, body and/or footer of the page
- Choose priority of printed custom code to head/body/footer sections (lower number mean far from
</head>and</body>and closer to<body>, higher number means closer to</head>and</body>and farther to<body>) - Choose which post types will have enabled article specific head/body/footer fields
- Choose should article specific head/body/footer code be appended to site-wide code, or will replace site-wide code
- View on Posts/Pages/Custom Post Types listing if article has defined any article specific custom code
- Site-wide section is located under Tools > Head & Footer Code
- If you have set WP_DEBUG constant in
wp-config.phptotrue, you’ll see site-wide and article specific entries in page source code wrapped to comments.
Data stored in database
General settings (HEAD, BODY, FOOTER global code and priority, Homepage code and behaviour) saves in WordPress option auhfc_settings.
Each post/page/custom post type specific HEAD, BODY and FOOTER code and behaviour saves to post meta _auhfc.
Each category specific HEAD, BODY and FOOTER code and behaviour saves to taxonomy meta _auhfc.
During the Uninstall process all these data has been deleted from the database.
In case you wish to reinstall plugin, DO NOT UNINSTALL IT although Deactivate, then delete the directory /wp-content/plugins-head-footer-code and then reinstall plugin.
Permissions on Multisite WordPress
- Access to Global: only Super Admin and Administrator
- Access to Article specific: Super Admin, Administrator, Editor and Author
- Access to Category specific: only Super Admin and Administrator
Screenshots

Head & Footer Code box in Plugin search results 
Plugin Settings page (Site-wide, Homepage and Article Post Types) 
Article specific metabox 
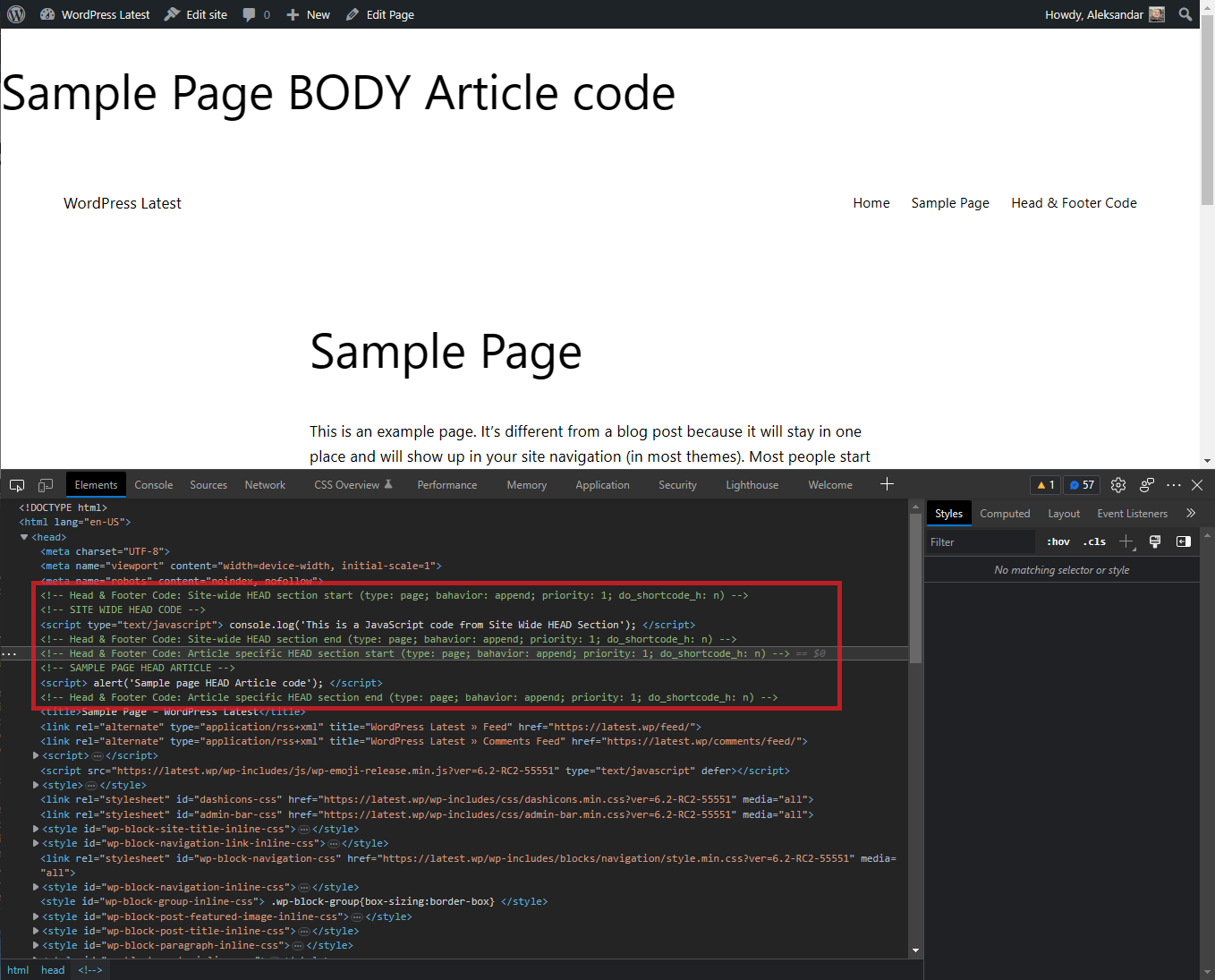
Example of custom code inserted to HEAD section (site-wide with appended article specific) 
Example of custom code inserted to BODY and FOOTER sections (site-wide with appended article specific) 
Category specific metabox 
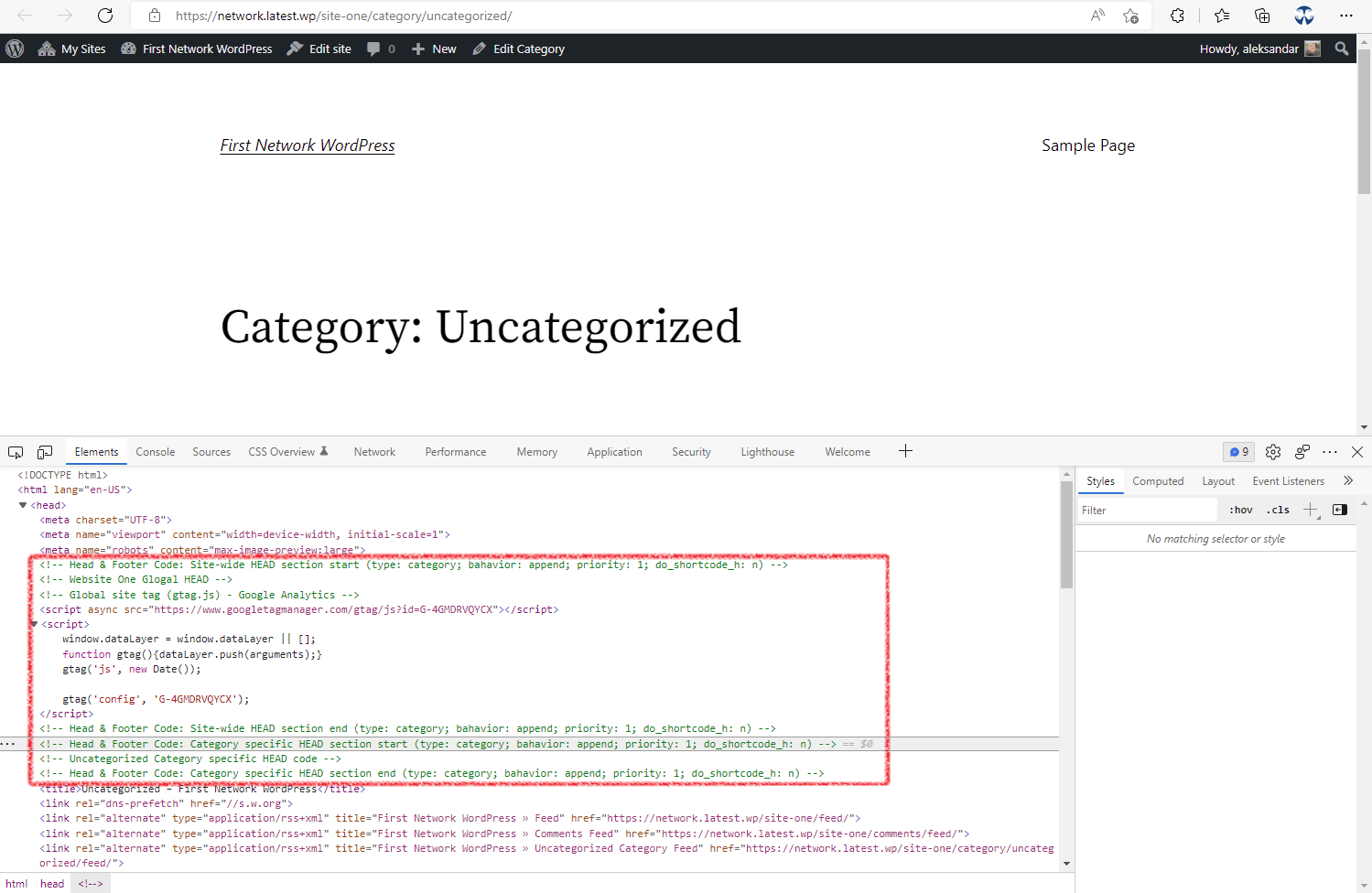
Example of custom code inserted to HEAD section (site-wide with appended category specific) 
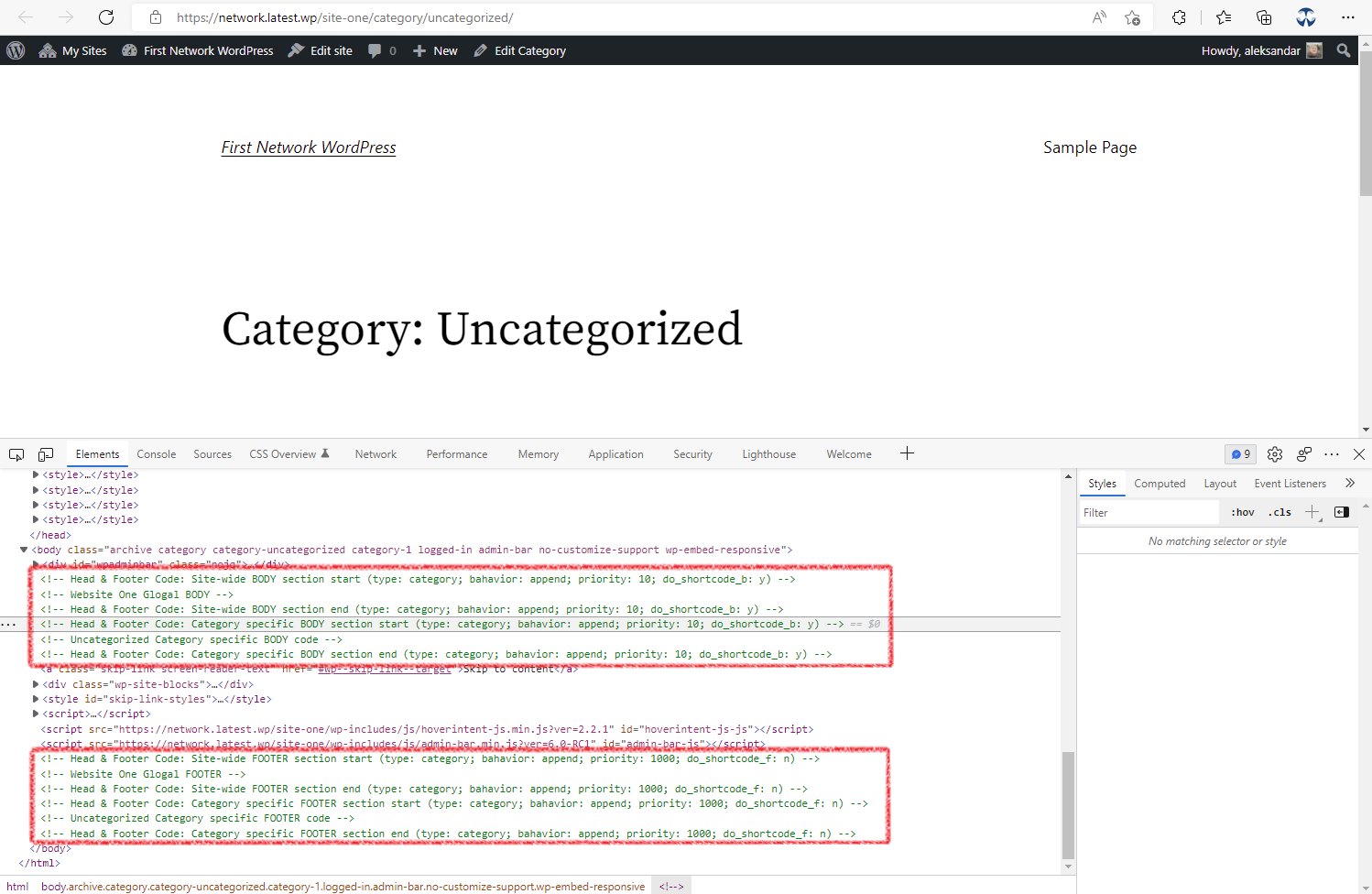
Example of custom code inserted to BODY and FOOTER section (site-wide with appended category specific) 
Example of Head & Footer Code column on Pages listing, to identify which pages have set custom code, which one and what mode is selected
Installation
Installation of the Head & Footer Code is easy as any other WordPress plugin.
Standard procedure
- In WordPress Dashboard go to Plugins → Add New.
- Enter
head footer codeto the Search plugins… field and wait for the moment. - Locate Head & Footer Code and click the Install Now button.
- After successful installation, click the Activate button.
- Click Settings link for Head & Footer Code or visit the Tools → Head & Footer Code.
- Add the desired code to the target section.
FTP procedure
- Click on the Download button to get Head & Footer Code installation package.
- Unpack archive head-footer-code.zip on local computer.
- Upload the entire directory head-footer-code to the
/wp-content/plugins/directory on your server. - In WordPress Dashboard go to Plugins → Installed Plugins and click the link Activate for the Head & Footer Code plugin.
- Click Settings link for Head & Footer Code or visit the Tools → Head & Footer Code.
- Add the desired code to the target section.
FAQ
-
It’s not a bug, it’s a security measure by WordPress Core.
If you wish to remove hinting errors for Administrator role, make sure you allow
unfiltered_htmlcapability for that role (Google is your friend). -
Is supported PHP code in code snippets?
-
As it’s a security risk, the Head & Footer Code does not process PHP code if entered into any plugin field (global or article specific).
Any content added to HFC fields is printed on the front-end as is.
-
I entered code to BODY section, but nothing outputs on front-end
-
This feature is implemented since WordPress version 5.2 and requires theme compatibility.
To make sure if theme you use supports wp_body_open hook, open in code editor
header.phpfile from theme you use, and check if right after opening<BODY>tag there is following code (if it does not exists, add it or ask some developer to do that for you):if ( function_exists( 'wp_body_open' ) ) { wp_body_open(); } -
How can I report security bugs?
-
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team help validate, triage and handle any security vulnerabilities. Report a security vulnerability.
Reviews
Contributors & Developers
“Head & Footer Code” is open source software. The following people have contributed to this plugin.
Contributors“Head & Footer Code” has been translated into 7 locales. Thank you to the translators for their contributions.
Translate “Head & Footer Code” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.3.3 (2023-07-21)
- Tested: PHP 8.2.8 and WordPress 6.3-RC1 with Twenty Twenty-Three theme (Single and Multisite)
1.3.2 (2023-06-02)
- Tested: on PHP 8.2.6 and WordPress 6.2.2 with Twenty Twenty-Three theme (Single and Multisite)
- Fixed: Deprecated and Warning notices in update.php on PHP 8.2.6
- Improve: Multisite support CodeMirror on Article and Category
1.3.1 (2023-03-18)
- Tested: on PHP 8.1.14/8.2.1 and WordPress 6.2-RC2 with Twenty Twenty-Three theme (Single and Multisite)
- Add: support do not add homepage in Blog Post related code on paged pages (2, 3, and so on)
- Add: CodeEditor on textareas in article Meta boxes
- Fix: Fatal error due to relocated plugin update file
- Cleanup: Remove donate button from settings page
- Improve: Security.
- Improve: Coding Standard.
1.3.0 (2022-05-08)
- Tested: on PHP 8.1.5 and WordPress 6.0-RC1 with Twenty Twenty-Two theme (Single and Multisite)
- Add: Support for Categotry specific code.
- Improve: Coding Standard.
- Improve: Important notes on settings page.
- Improve: README converted to MarkDown.
- Improve: Remove PayPal logo and load minified admin stylesheet.